[vue.js] BASE_URL public_path 변경하기
Language/Vue.js2021. 8. 1. 09:52
vue.js BASE_URL public_path 변경하기
BASE_URL public_path 변경하는 방법입니다.
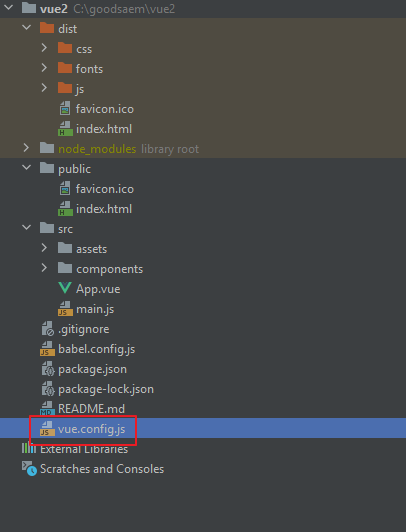
package.json 파일이 있는 위치에 "vue.config.js" 파일을 생성합니다.

vue.config.js 파일에 아래와 같이 입력합니다.
module.exports = {
publicPath: '/dist/',
}
npm run deploy 합니다.
그럼 아래와 같이 base_url이 변경되었음을 확인할수 있습니다.
기존
... 중략 ...
<link href="/css/app.dba1af84.css">
... 중략 ...
변경후
... 중략 ...
<link href="/dist/css/app.dba1af84.css">
... 중략 ...
'Language > Vue.js' 카테고리의 다른 글
| [vue.js] FontAwesome 폰트어썸 사용 (0) | 2021.08.19 |
|---|---|
| [vue.js] vue-router 사용하기 (0) | 2021.08.01 |
| [vue.js] vue element-ui(ui 컴포넌트) 설치 및 사용 (0) | 2021.07.31 |
| [vue.js] 컴포넌트 (0) | 2021.07.26 |
| [vue.js] 소개 (0) | 2021.07.26 |
댓글()